这个计算器程序是我在看Visual Studio的标准文档时发现的,在文档介绍windows窗体设计的后面有一个入门演练,看的时候吓我一跳,因为整个过程介绍的太详细了,从没见过哪一篇教程介绍的如此细致。于是我就想着照着这个教程做一篇,试试是什么感觉。这个教程就是一个计算器程序的窗体设计。
做完之后感觉真的太爽了,怎么说呢,教程写的非常标准,你所有能遇到的问题,里面都提到了。这个教程做完之后,你得到的是一个用户控件,没错,它是将这个计算器的界面作为一个用户控件来做的,这一点在建立项目的时候要注意。还有,为什么我要写这个系列,因为文档上面只介绍了窗体设计,并没有实现计算器的内部逻辑。后面的文章我会实现计算的逻辑。
下面我就将文档上的步骤复制下来,因为我没它写得详细:
演练:Windows 窗体设计器入门
Windows 窗体设计器提供多个用于生成 Windows 窗体应用程序的工具。本演练阐释如何使用设计器提供的各种工具生成应用
程序。本演练中阐释的任务包括:
- 创建一个 Windows 窗体项目。
- 使用对齐线排列控件。
- 使用智能标记完成设计器任务。
- 设置控件的边距。
- 使用 TableLayoutPanel 控件排列控件。
- 使用 SplitContainer 控件对控件的布局进行分区。
- 使用“文档大纲”窗口浏览您的布局。
- 通过显示的大小和位置信息来定位控件。
- 使用各“属性”窗口设置属性值。
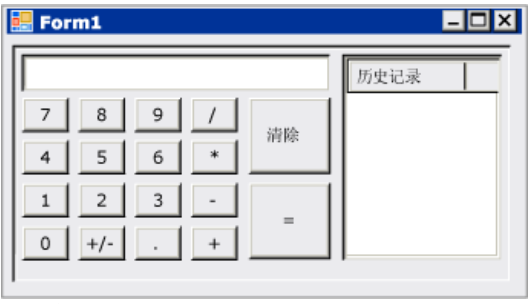
完成以上步骤后,您就会得到一个使用 Windows 窗体设计器中提供的多个布局功能组装起来的自定义控件。此控件实现的是一个简单计算器的用户界面 (UI)。下面的屏幕快照显示该计算器控件的常规布局。

先决条件
若要完成本演练,您需要:
- 足够的权限,以便能够在安装 Visual Studio 的计算机上创建并运行 Windows 窗体应用程序项目。
注意
显示的对话框和菜单命令可能会与“帮助”中的描述不同,具体取决于您现用的设置或版本。若要更改设置,请在“工具”菜单上选择“导入和导出设置”。有关更多信息,请参见 Visual Studio 设置。
创建自定义控件项目
第一步是创建 DemoCalculator 窗体项目。
创建自定义控件项目
- 在“文件”菜单上,指向“新建”,然后单击“项目”打开“新建项目”对话框。
- 从 Visual C# 项目列表中选择“Windows 控件库”项目模板,在“名称”框中键入 DemoCalculatorLib,然后单击“确定”。
- 在解决方案资源管理器中,右键单击“UserControl1.cs”,然后单击“重命名”。将文件名更改为 DemoCalculator.cs。当系统询问是否要重命名对代码元素“UserControl1”的所有引用时,单击“是”。
Windows 窗体设计器当前显示 DemoCalculator 控件的设计器图面。在此视图中,从工具箱选择控件和组件,然后将所选控件和组件放置在设计器图面上,便可以通过图形方式设计控件的外观。有关自定义控件的更多信息,请参
见各种自定义控件。
设计控件布局
DemoCalculator 控件包含多个 Windows 窗体控件。在此过程中,将使用 Windows 窗体设计器的一些快速应用程序开发 (RAD)功能排列控件。
设计控件布局
1. 在 Windows 窗体设计器中,单击右下角的尺寸控点并将其向右下方拖动,可以增大 DemoCalculator 控件的尺寸。在Visual Studio 的右下角找到控件的大小和位置信息。在调整控件大小时注意该控件的大小信息,将该控件的宽度设置为500,高度设置为 400。
2. 在工具箱中,单击“容器”节点以打开该节点。选择 SplitContainer 控件并将该控件拖动到设计器图面上。将 SplitContainer 放置在 DemoCalculator 控件的设计器图面上。
注意
SplitContainer 控件会调整自身大小以适应 DemoCalculator 控件的大小。检查“属性”窗口以查看 SplitContainer 控
件的属性设置。找到 Dock 属性。该属性的值为 Fill,表示 SplitContainer 控件的大小始终按照 DemoCalculator 控件的
边界来调整。调整 DemoCalculator 控件的大小以确认此行为。
3. 在“属性”窗口中,将 Dock 属性的值更改为 None。
SplitContainer 控件将缩小到其默认大小。该控件的大小不再符合 DemoCalculator 控件的大小。
4. 单击 SplitContainer 控件右上角的智能标记标志符号 ( )。单击“在父容器中停靠”将 Dock 属性设置为 Fill。
SplitContainer 控件将停靠至 DemoCalculator 控件的边界。
注意
有些控件提供了智能标记以便于设计。有关更多信息,请参见演练:使用 Windows 窗体控件上的智能标记执行常规任务。
5. 单击面板之间的竖框线并将其拖动至右侧,从而使左面板占据大部分空间。
SplitContainer 使用分隔面板的可移动框线将 DemoCalculator 控件分成两个面板。左侧的面板包含计算器按钮和显示器,右侧面板显示用户执行的算术运算的记录。
6. 在“属性”窗口中,将 BorderStyle 属性的值更改为 Fixed3D。
7. 在工具箱中,单击“公共控件”节点以打开该节点。选择 ListView 控件并将其拖动至 SplitContainer 控件的右面板。
8. 单击 ListView 控件的智能标记标志符号。在智能标记面板中,将 View 设置更改为 Details。
9. 在智能标记面板中,单击“编辑列”。
“ColumnHeader 集合编辑器”对话框打开。
10. 在“ColumnHeader 集合编辑器”对话框中,单击“添加”按钮向 ListView 控件添加一列。将列的 Text 属性值更改为“历史记录”。单击“确定”创建该列。
11. 在智能标记面板中,单击“在父容器中停靠”,然后单击智能标记标志符号以关闭智能标记面板。
12. 在工具箱的“容器”节点中,将 TableLayoutPanel 控件拖入 SplitContainer 控件的左面板。
TableLayoutPanel 控件显示在设计器图面上,并且该控件的智能标记面板打开。TableLayoutPanel 控件在一个网格内排列其子控件。有关更多信息,请参见演练:使用 TableLayoutPanel 在 Windows 窗体上排列控件。TableLayoutPanel 控件将包含 DemoCalculator 控件的显示器和按钮。
13. 单击智能标记面板上的“编辑行和列”。
“列和行样式”对话框打开。
14. 单击“添加”按钮,直到五列均显示出来。选择全部五列,然后单击“大小类型”框中的“百分比”选项按钮。将“百分比”值设置为 20。此操作将每一列设置为同一宽度。
15. 在“显示”下拉框中单击“行”。
16. 单击“添加”按钮,直到五行均显示出来。选择全部五行,然后单击“大小类型”框中的“百分比”选项按钮。将“百分比”值设置为 20。此操作将每一行设置为同一高度。
17. 单击“确定”接受所做的更改,然后单击智能标记标志符号以关闭智能标记面板。
18. 在“属性”窗口中,将 Dock 属性的值更改为 Fill。
填充控件
至此,您已设置了控件的布局,现在可以用按钮和显示器填充 DemoCalculator 控件。
填充控件
1. 在工具箱中,双击 TextBox 控件图标。
TextBox 控件将放置在 TableLayoutPanel 控件的第一个单元格中。
2. 在“属性”窗口中,将 TextBox 控件的 ColumnSpan 属性值更改为 5。
TextBox 控件移动到其所在行的中间位置。
3. 将 TextBox 控件的 Anchor 属性的值更改为 Left、Right。
TextBox 控件水平扩展以跨越所有五列。
4. 将 TextBox 控件的 TextAlign 属性的值更改为 Right。
5. 在“属性”窗口中,展开 Font 属性节点。将 Size 设置为 14,并将 TextBox 控件的 Bold 设置为 true。
6. 选择 TableLayoutPanel 控件。
7. 在工具箱中,双击 Button 图标。
Button 控件将放置在 TableLayoutPanel 控件的下一个打开的单元格中。
8. 在工具箱中,双击 Button 图标四次以填充 TableLayoutPanel 控件的第二行。
9. 按住 Shift 键,同时单击各个 Button 控件,将所有五个控件都选中。按 Ctrl+C 将 Button 控件复制到剪贴板。
10. 按 Ctrl+V 三次将 Button 控件的副本粘贴到 TableLayoutPanel 控件的其余行。
11. 按住 Shift 键,同时单击各个 Button 控件,将所有 20 个控件都选中。
12. 在“属性”窗口中,将 Dock 属性的值更改为 Fill。
所有 Button 控件都将停靠,以填充其所在的单元格。
13. 在“属性”窗口中,展开 Margin 属性节点。将 All 的值设置为 5。
所有 Button 控件都将缩小,以增加其相互之间的边距。
14. 选择“button10”和“button20”,然后按 Delete 键将其从布局中删除。
15. 选择“button5”和“button15”,然后将这两个按钮的 RowSpan 属性的值更改为 2。这两个按钮将成为 DemoCalculator 控件的“清除”和“=”按钮。
使用“文档大纲”窗口定位控件
使用多个控件填充了您的控件或窗体后,您可以发现,通过“文档大纲”窗口浏览您的布局更容易找到自己的控件或窗体。
使用“文档大纲”窗口定位
1. 在“视图”菜单上指向“其他窗口”,然后单击“文档大纲”。
“文档大纲”窗口将显示 DemoCalculator 控件及其构成控件的树视图。像 SplitContainer 这样的容器控件在树中将其子控件显示为子节点。还可以使用“文档大纲”窗口就地对控件进行重命名。
2. 在“文档大纲”窗口中右键单击“button1”,然后单击“重命名”。将其名称更改为 sevenButton。
3. 使用“文档大纲”窗口,按以下列表将 Button 控件从设计器生成的名称更改为生产名称:
- button1 更改为 sevenButton
- button2 更改为 eightButton
- button3 更改为 nineButton
- button4 更改为 divisionButtonbutton5 更改为 clearButton
- button6 更改为 fourButton
- button7 更改为 fiveButton
- button8 更改为 sixButton
- button9 更改为 multiplicationButton
- button11 更改为 oneButton
- button12 更改为 twoButton
- button13 更改为 threeButton
- button14 更改为 subtractionButton
- button15 更改为 equalsButton
- button16 更改为 zeroButton
- button17 更改为 changeSignButton
- button18 更改为 decimalButton
- button19 更改为 additionButton
4. 使用“文档大纲”和“属性”窗口,按以下列表更改每个 Button 控件名称的 Text 属性值。
- 将 sevenButton 控件文本属性更改为 7
- 将 eightButton 控件文本属性更改为 8
- 将 nineButton 控件文本属性更改为 9
- 将 divisionButton 控件文本属性更改为 /
- 将 clearButton 控件文本属性更改为 Clear
- 将 fourButton 控件文本属性更改为 4
- 将 fiveButton 控件文本属性更改为 5
- 将 sixButton 控件文本属性更改为 6
- 将 multiplicationButton 控件文本属性更改为 *
- 将 oneButton 控件文本属性更改为 1
- 将 twoButton 控件文本属性更改为 2
- 将 threeButton 控件文本属性更改为 3
- 将 subtractionButton 控件文本属性更改为 -
- 将 equalsButton 控件文本属性更改为 =
- 将 zeroButton 控件文本属性更改为 0
- 将 changeSignButton 控件文本属性更改为 +/-
- 将 decimalButton 控件文本属性更改为 .
- 将 additionButton 控件文本属性更改为 +
5. 在设计器图面上,按住 Shift 键,同时单击各个 Button 控件,将所有这些控件都选中。
6. 在“属性”窗口中,展开 Font 属性节点。将 Size 设置为 14,并将所有 Button 控件的 Bold 设置为 true。
这将完成 DemoCalculator 控件的设计。剩下的工作是提供计算器逻辑。
实现事件处理程序
DemoCalculator 控件上的按钮含有事件处理程序,这些程序可用于实现大部分计算器逻辑。使用 Windows 窗体设计器,可以通过一次双击为所有按钮实现所有事件处理程序的存根 (stub)。
实现事件处理程序
- 在设计器图面上,按住 Shift 键,同时单击各个 Button 控件,将所有这些控件都选中。
- 双击其中的一个 Button 控件。
代码编辑器打开并定位到由设计器生成的事件处理程序。
测试控件
由于 DemoCalculator 控件是从 UserControl 类继承的,因此,可以使用“UserControl 测试容器”测试该控件的行为。有关更多信息,请参见如何:测试 UserControl 的运行时行为。
测试控件
按 F5 键在“UserControl 测试容器”中生成并运行 DemoCalculator 控件。
单击 SplitContainer 面板之间的框线并左右拖动。TableLayoutPanel 及其所有子控件将调整自身大小以适应可用空
间。
在窗体上使用该控件
DemoCalculator 控件可以在其他复合控件或在某个窗体上使用。下面的过程介绍如何使用该控件。
创建项目
第一步是创建应用程序项目。您将使用此项目生成显示自定义控件的应用程序。
创建项目
1. 在“文件”菜单上,指向“添加”,然后单击“新建项目”打开“新建项目”对话框。
2. 从 Visual C# 项目列表中选择“Windows 应用程序”项目模板,在“名称”框中键入 DemoCalculatorTest,然后单击“确定”。
3. 在解决方案资源管理器中,右键单击“引用”文件夹,然后选择“添加引用”以打开“添加引用”对话框。
4. 单击“项目名称”选项卡,然后双击 DemoCalculatorLib 项目以添加对测试项目的引用。
5. 在解决方案资源管理器中,右键单击 DemoCalculatorTest,然后单击“设为启动项目”。
6. 在 Windows 窗体设计器中,将窗体的大小增加至 700 x 500 左右。
在窗体布局中使用您的控件
要在应用程序中使用 DemoCalculator 控件,需要将该控件放置在一个窗体上。
在窗体布局中使用您的控件
1. 在工具箱中,展开“DemoCalculatorLib 组件”节点。
2. 从工具箱中将 DemoCalculator 控件拖到窗体上。在按住鼠标按钮的同时,允许工具箱关闭,然后将表示该控件的标志符号移动至窗体的左上角。当标志符号接近窗体边框时,将看到对齐线。这些对齐线指示窗体的 Padding 属性和控件的Margin 属性的距离。将该控件放置在对齐线指示的位置。
有关更多信息,请参见演练:使用对齐线在 Windows 窗体上排列控件。
3. 将 Button 控件从工具箱拖放到窗体上。
4. 在 DemoCalculator 控件周围移动 Button 控件,并观察对齐线出现的位置。使用此功能来对齐控件既精确又容易。完成后删除 Button 控件。
5. 右键单击 DemoCalculator 控件,然后单击“属性”。
6. 将 Dock 属性的值更改为 Fill。
7. 选择窗体,然后展开 Padding 属性节点。将值“全部”更改为 20。DemoCalculator 控件将根据窗体的新 Padding 值相应缩小。
8. 通过将各个尺寸控点拖动到不同位置来调整窗体大小。观察 DemoCalculator 控件的大小是如何相应调整的。
后续步骤
本演练已演示了如何构造简单计算器的用户界面。您可能希望通过以下方式扩展其功能:
实现计算器逻辑。这种方式似乎很简单,但与计算器的状态转换关联的复杂性也很有意思。
将计算器应用程序打包以进行部署。有关更多信息,请参见如何:发布 ClickOnce 应用程序。
———————————华丽丽的分割线———————————————————
好了,到这里,这个文档上面的教程就结束了。那么接下来我要说的是一些要注意的地方。
这里面有一些题外话,涉及到其它的技术,看不懂的就不用管它,继续做就行。测试的部分,直接按F5就测试了。然后呢,你们也发现了,最后实现计算器逻辑它没有实现,只是说很有意思~,下一篇文章我们就来实现计算器逻辑。
本文系小博客网站原创,转载请注明文章链接地址