上两篇文章已经对CIM仿QQ即时通讯项目进行了需求分析和数据库设计。
今天这篇文章本来打算介绍CIM所有的界面设计,CIM的界面总共有7个,分别是登录界面、主界面、聊天界面、搜索好友界面、添加好友界面、个人数据界面、验证消息界面。为了照顾新手,我将对登录界面的搭建进行非常详细的讲解,其余的窗体将不再具体到每一步该怎么点击。希望读者朋友们踊跃留言反馈。文末会贴出最后做出来的效果。
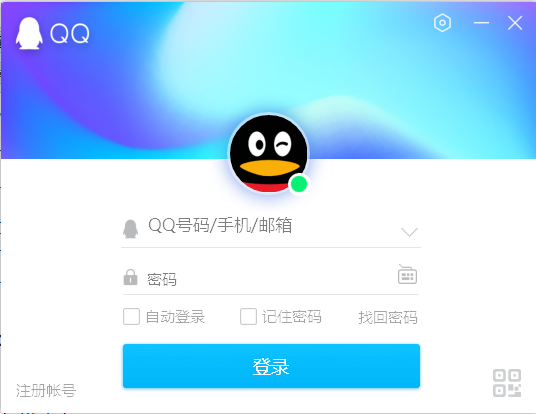
首先放一个QQ的登录界面,我们就照着它的样子做,本教程目的是为了让新手学习winform如何快速布局,而且CIM仿QQ即时通讯程序主要是实现核心的聊天功能,一些界面的小细节就不做了。像中间的圆形头像、右下角的二维码、右上角的设置按钮就不做了。

登录界面的详细搭建步骤如下。
软件环境:Visual Studio 2015
编程语言:C#
创建Windows窗体项目
第一步就是创建CIM窗体项目
创建CIM即时通讯软件windows窗体项目。
1.打开Visual Studio2015(2005以上版本都可以)
2.点击“文件”菜单,指向“新建”,然后单击“项目”打开“新建项目”对话框
3.从Visual C#项目列表中选择“Windows窗体应用程序”,在“名称”框中键入“CIM即时通讯程序”,然后单击“确定”。
4.在解决方案资源管理器中,右键单击“Form1.cs”,然后单击“重命名”。将文件名更改为Login.cs。当系统询问是否对此项目中对代码元素“From1”的所有引用执行重命名操作时,单击“是”。
设计控件布局
Login登录界面包含多个Windows窗体控件。在此过程中,将使用Windows窗体设计器的一些快速应用程序开发(RAD)功能排列控件。
设计Login登录界面的布局
1.在Windows窗体设计器中,右键单击窗体,在弹出的菜单中选择“属性”。
2.在属性窗口中,将(Name)属性改为Login。将BackColor属性改为White,即白色背景色。将FormBorderStyle属性改为None,窗体将变成无任何边框的样式。将Size属性中的宽度设置为570,高度设置为412。将StartPosition属性改为CenterScreen,窗体启动后将显示在屏幕中心位置。
3.在工具箱中,单击“容器”节点以打开该节点。选择SplitContainer控件并将该控件拖动到设计器上。
注意:SplitContainer控件会调整自身大小以适应Login窗体的大小。本质上是因为该控件的Dock属性为Fill。
4.单击SplitContainer控件右上角的智能标记符号(右上角的三角符号)。单击“水平拆分方向”,控件将分成上下两个面板。
5.在窗体设计器上,单击右键,单击选择splitContainer1,按F4打开splitContainer1属性窗口。
注意,当有多个控件覆盖时,无法直接选择某个控件,可以通过右键菜单选择具体的某个控件,然后用快捷键F4打开属性。
6.在属性窗口中,将IsSplitterFixed改为True,上下面板将无法手动调整占比大小。将SplitterDistance属性改为155,上下面板占比将改变。这就是Login界面的上下两块区域。
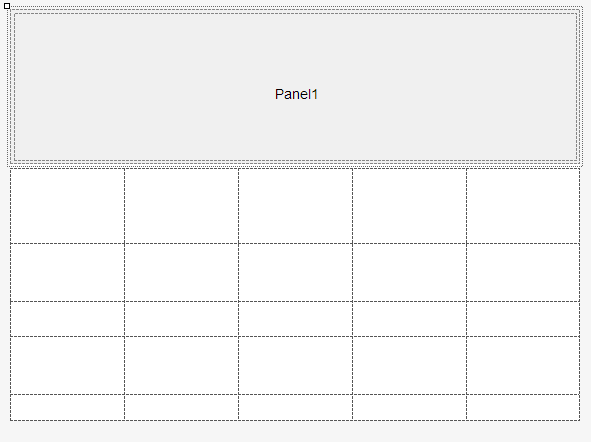
7.在工具箱的“容器”节点中,将TableLayoutPanel控件拖入SplitContainer控件的下面板。
TableLayoutPanel 控件显示在设计器图面上,并且该控件的智能标记面板打开。TableLayoutPanel 控件在一个网格内
排列其子控件。
8.单击智能标记面板上的“编辑行和列”。
“列和行样式”对话框打开。
9.单击三次“添加”按钮,将显示5列。选择全部五列,然后单击“大小类型”框中的“百分比”选项按钮。将“百分比”值设置为 20。此操作将每一列设置为同一宽度。
10.在“显示”下拉框中单击“行”。
11.单击三次“添加”按钮,将显示5行。从上至下,将每一行的百分比依次设置为30%、23%、14%、23%、10%。此操作将为5行设置不同的高度,符合我们的需求。
12.在TableLayoutPanel属性窗口中,将Dock属性的值更改为Fill(选择中间的方块就是Fill)。
填充控件
至此,我们已经完成了控件的布局,现在可以用其它控件来填充Login界面了。

填充Login登录界面
1.在工具箱中,将TextBox控件拖入TableLayoutPanel控件的第一行第二列中。
2.在textBox1的属性窗口中,将Anchor属性改为Bottom, Left, Right,该控件将处于单元格的下方。将ColumnSpan属性改为3,控件将占用三列位置。展开“Font”属性节点,将Size设置为16,Bold设置为True。
3.在工具箱中,将TextBox控件拖入TableLayoutPanel控件的第二行第二列中。
4.在textBox2的属性窗口中,将Anchor属性改为Left,Right。将ColumnSpan属性改为3,控件将占用三列位置。展开“Font”属性节点,将Size设置为16,Bold设置为True。将PasswordChar属性设置为“●”,用于代替密码符号。
5.在工具箱中,将CheckBox控件拖入TableLayoutPanel控件的第三行第二列中。
6.在CheckBox1属性窗口中,将Anchor属性改为None,控件将在单元格中居中。将ForeColor属性改为DarkGray。将Text属性改为“记住密码”。
7.在工具箱中,将Label控件拖入TableLayoutPanel控件的第三行第四列中。
8.在label1的属性窗口中,将Anchor属性改为None。将ForeColor属性改为DarkGray。将Text属性改为“找回密码”。
9.在工具箱中,将Button控件拖入TabelLayoutPanel控件的第四行第二列中。
10.在button1的属性窗口中,将BackColor属性改为DeepSkyBlue。将ColumnSpan属性改为3。将Dock属性改为Fill。将FlatStyle属性改为Flat。展开“Font”属性节点,将Name改为“微软雅黑Light”,Size改为12,Bold改为True。将ForeColor属性改为White。将Text属性改为登录。
11.选中label1控件,ctrl+C,ctrl+V,将复制一个label2到第一行第一列单元格,拖动label2到第五行第一列单元格。
12.在label2属性窗口中,将Text属性改为注册账号。
至此,界面的下部分控件已经填充完成。
13.单击上部分区域,将选中splitContainer1控件的Panel1子控件。
14.在splitContainer1.Panel1的属性窗口中,单击BackgroundImage属性右侧的方块,将弹出选择资源窗口。
15.选择项目资源文件选项,单击“导入”按钮,从弹出的文件选择对话框中,选择一张电脑上准备好的背景图片,单击“确定”。此操作为splitContainer1.Panel1设置背景图片。
16.在工具箱中,将Label控件拖入splitContainer1.Panel1中。连续拖入两个Label控件。
17.同时选择这两个Label控件,按F4打开属性窗口中,将AutoSize改为False。将BackColor属性设置为Transparent,Label控件将会背景透明。展开“Font”属性节点,将Size改为14,Bold改为True。将ForeColor属性改为White。将Size改为40,40。将TextAlign改为MiddleCenter。
18.将label3的Text属性改为一个符号横:?,Location改为490,0。直接复制我这里的字符就行了。
19.将label4的Text属性改为符号错:×,Location改为530,0。直接复制我这里的字符就行了。
20.在工具箱中,将Label控件拖入splitContainer1.Panel1中。
22.在label5的属性窗口中,将BackColor属性设置为Transparent。展开“Font”属性节点,将Size改为18。将ForeColor属性改为White。将Location改为3,9。将Text属性改为§CIM,作为登录界面的logo。
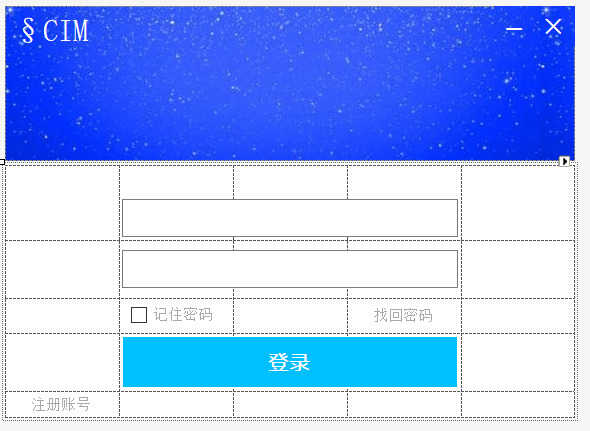
至此,已经完成了登录界面Login窗体的首页设计。

因为还有一个注册页面也要在Login窗体中做,不过它是点击“用户注册”才出现的。因为篇幅的关系,本篇文章就介绍到这里,根据这些步骤,就能够非常完整的搭建一个login登录界面的。下一篇文章将继续未完成的注册界面。
本文系小博客网站原创,转载请注明文章链接地址