上一篇文章我们完成了查找好友、添加好友窗体,本篇文章将完成最后两个窗体:聊天窗体、验证消息窗体。
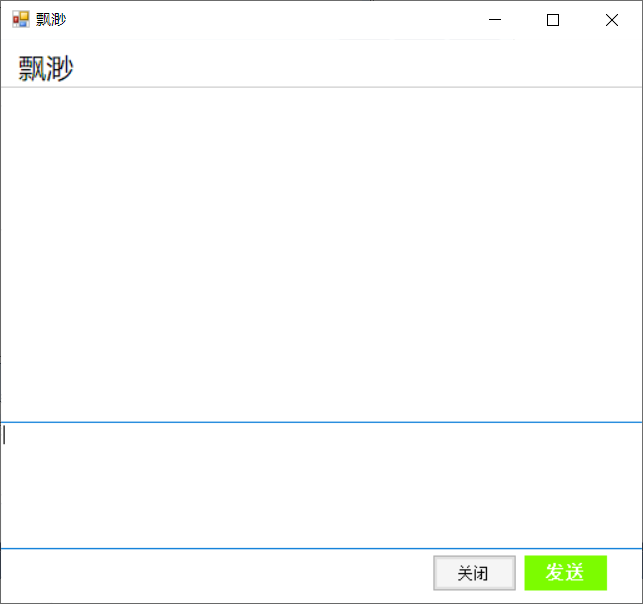
首先看看聊天窗体,界面非常简单,如下图:

首先左上角有一个label用于显示聊天好友的昵称,往下是一个TextBox,多行的,把它设置为只读或者禁用,然后背景色改成白色。再往下是输入框,也是一个TextBox,然后右下角是两个按钮,非常简单就能搭建完成。至于他们的Anchor属性,由读者自行完成。
验证消息窗体
验证消息窗体如下图,咋一看啥都没有。

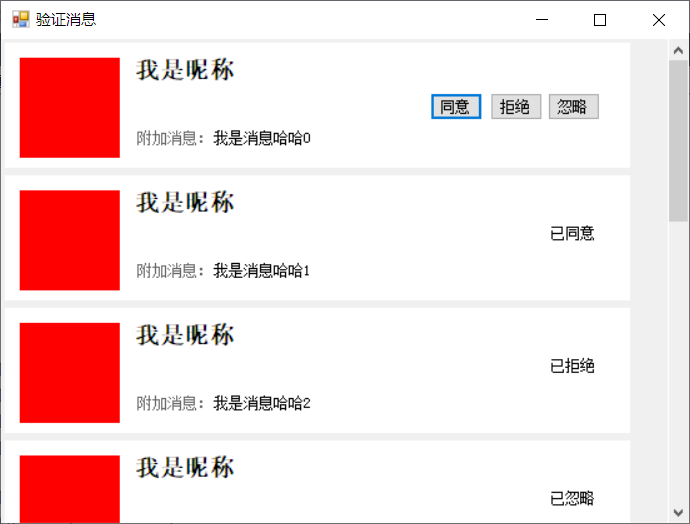
它上面只有一个FlowLayoutPanel控件,设置为在父容器中停靠。其它控件全部都是由代码动态加载出来的。先看一下效果图。

和之前动态生成会话列表类似,不多说,直接贴代码:
public void add_panel(string account, string msg, int state)
{
Panel separate_panel = new Panel();
separate_panel.Name = "separate_panel" + account.ToString();
separate_panel.Size = new System.Drawing.Size(500, 100);
separate_panel.BackColor = Color.White;
Label hide_lbl = new Label();
hide_lbl.Name = "1234567890";
hide_lbl.Visible = false;
PictureBox head_pic = new PictureBox();
head_pic.Location = new System.Drawing.Point(12, 12);
head_pic.Name = "head_pic";
head_pic.Size = new System.Drawing.Size(80, 80);
head_pic.BackColor = Color.Red;
Label nickname_lbl = new Label();
nickname_lbl.Location = new System.Drawing.Point(100, 12);
nickname_lbl.AutoSize = true;
nickname_lbl.Font = new System.Drawing.Font("宋体", 13.8F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
nickname_lbl.Name = "nickname_lbl";
nickname_lbl.Size = new System.Drawing.Size(60, 24);
nickname_lbl.Text = "我是昵称";