上一篇文章算是彻底完成了主界面的搭建工作,今天这篇文章将介绍其它界面。用到的技术手段在上一篇文章中已经说过了,所以剩下的窗体搭建就很轻松了。
为了能尽快地完成CIM项目所有的界面工作,就不再着重于窗体的美化,登录界面和主界面的搭建过程就囊括了本项目涉及到的窗体美化技术,所以接下来的界面窗体将使用系统默认窗体样式,后期有需求了可以再改。
搭建查找好友界面
上一篇文章提到过,我将主窗体左下角的label改成了查找好友的入口。那么今天我们要搭建的查找好友界面就能够用到。

搭建SearchFriend查找好友窗体
1.首先我们还是在CIM项目上右键,添加一个新的windows窗体。我们将它命名为SearchFriend.cs。
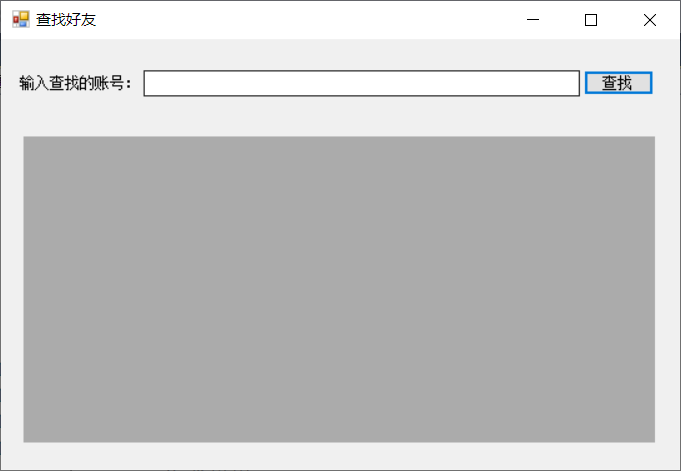
2.如下图所示,向窗体中添加一些控件。其中上方有两个Label,一个TextBox,一个Button,下面就是一个FlowLayoutPanel控件,这个控件是一个容器,它能对放进去的控件自动排列。这里我们就是要把查找到的用户显示在这个容器里面。当然,用于显示用户信息的小Panel是动态生成的。
3.控件自适应窗体布局
虽然我们使用了系统默认的窗体边框样式,但是简单的布局自适应窗体我们还是要做的。什么意思呢,就是当窗体的大小改变的时候,窗体中控件的位置不至于变得特别难看。这就需要我们去合理的设置一下控件的Anchor属性。Anchor属性用于指定控件绑定到容器的边缘,简单来说就是不管窗体宽高怎么变,该控件和指定的边缘之间的距离不变。比如我的查找好友窗体,我们希望左边的提示一直在左上角,按钮一直在右上角,中间的TextBox一直在上方且自适应窗体宽度,那么我们就可以设置左上角的panel的Anchor属性为Top,Left,右上角的Button的Anchor属性为Top,Right,TextBox的Anchor属性为Top,Left,Right。这个时候你怎么拖动窗体,它们的位置都是很好看的。至于下方的FlowLayoutPanel控件,Anchor属性当然是Top, Bottom, Left, Right了。
4.进入该窗体的方式
目前该窗体已经搭建完成,那么我们怎么运行看到效果呢,也就是窗体的入口问题。有两种方法,一种是利用主窗体中的入口,在主窗体的入口Label的点击事件中,new一个SearchFriend对象,然后show出来,即:new SearchFriend().show();其实在目前的测试阶段,我们可以也可以直接在启动程序的时候就直接显示指定的窗体。只需要在项目的Program.cs中修改即可。打开这个文件,你可以看到Main函数的第三行,Application.Run中new出一个Login窗体,这个是项目默认启动的第一个窗体,我们只需要改成我们想要直接显示的窗体即可。不过记得测试完之后改回来。
5.动态加载查找结果的Panel
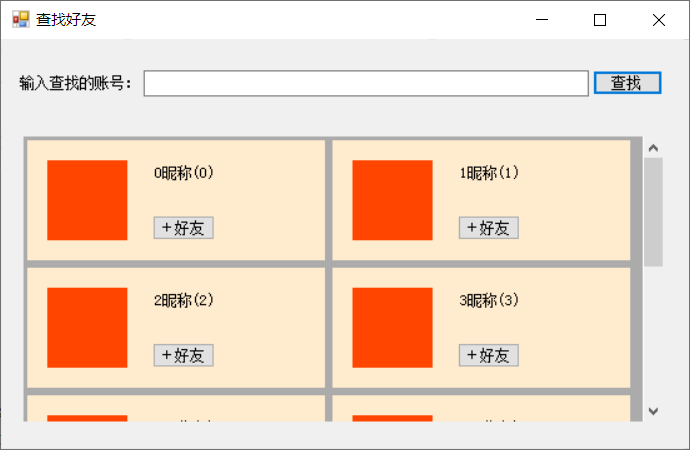
先放一个效果图

为了好区分,给动态加载的panel加了背景色。
小panel中有三个控件,PictureBox、Label、Button各一个。动态加载控件,上一篇文章已经详细介绍过来,这里直接上代码:
private void add_panel(string account,string nickName)
{
Panel alone_panel = new Panel();
alone_panel.Name = "alone_panel";
alone_panel.Size = new System.Drawing.Size(238, 96);
alone_panel.BackColor = Color.BlanchedAlmond;
PictureBox head_pic = new PictureBox();
head_pic.Location = new System.Drawing.Point(16, 16);
head_pic.Name = "head_pic";
head_pic.Size = new System.Drawing.Size(64, 64);
head_pic.BackColor = Color.OrangeRed;
Label account_lbl = new Label();
account_lbl.AutoSize = true;
account_lbl.Location = new System.Drawing.Point(100, 20);
account_lbl.Name = "account_lbl";
account_lbl.Size = new System.Drawing.Size(162, 15);
account_lbl.Text = nickName + "(" + account + ")";
Button add_btn = new Button();
add_btn.Location = new System.Drawing.Point(100, 60);
add_btn.Name = "add_btn";
add_btn.Size = new System.Drawing.Size(50, 20);