前两篇文章,我们完成了登录界面的搭建。因为描述的过程特别详细,所以占用了两篇文章。其余的界面搭建过程将不再详细到每一步如何点击,只描述整体如何搭建即可,有winform基础就能够看懂。
自定义用户控件
因为CIM(即时通讯系统)的每个页面边框样式都需要自定义,页面上的缩小和关闭窗口按钮都需要我们自己实现,因此,为了方便,我们将这两者放在一块,做一个自定义整合控件,使用的时候直接拖到边框属性设置为None的窗体右上角即可。
自定义minAndClose控件
1.在现有解决方案上,右键新添加一个“windows窗体控件库”项目,项目的名称为“窗体最小化和关闭按钮”,点击确定后生成项目文件。在项目文件上将UserControl1.cs重命名为minAndClose.cs。
2.将自定义控件的Size属性调整为84, 40。
3.复制CIM项目中Login窗体右上角的用于最小化和关闭的两个Label控件到minAndClose控件上。并调整它们的Size属性分别为:40,40和44,40。调整它们的Location属性分别为:0,0和40,0。
此时,minAndClose控件如下图所示:

界面完成了之后我们还要实现这两个Label的点击效果和鼠标进入、离开效果。
4.分别给这两个label实现点击事件(Click)、鼠标进入事件(MouseEnter)、鼠标离开事件(MouseLeave)、鼠标按下事件(MouseDown)。
5.最小化label的四种事件
1.点击事件实现父窗体的最小化:this.ParentForm.WindowState = FormWindowState.Minimized;
2.鼠标进入事件改变label背景颜色:minlabel.BackColor = Color.FromArgb(100, 255, 255, 255);
3.鼠标离开事件改变label背景颜色:minlabel.BackColor = Color.Transparent;
4.鼠标按下事件改变label背景颜色:minlabel.BackColor = Color.FromArgb(200, 255, 255, 255);
6.关闭label的四种事件
1.点击事件实现父窗体的最小化:this.ParentForm.WindowState = FormWindowState.Minimized;
2.鼠标进入事件改变label背景颜色:minlabel.BackColor = Color.FromArgb(100, 255, 255, 255);
3.鼠标离开事件改变label背景颜色:minlabel.BackColor = Color.Transparent;
4.鼠标按下事件改变label背景颜色:minlabel.BackColor = Color.FromArgb(200, 255, 255, 255);
到此,自定义minAndClose控件就已经完成,按F5启动测试,效果还是不错的。

主界面搭建
完成了自定义控件,我们开始搭建主界面。
搭建Major主界面
1.在CIM项目上右键添加一个新的windows窗体,名称为Major.cs。
2.引用自定义控件。右键CIM项目中的引用,点击“添加引用”,选择我们做的“窗体和最小化按钮”控件即可。引用后,在设计界面,工具箱最上方将出现我们自定义的控件。

2.将Major窗体的FormBorderStyle改为None,此时窗体将变成无边框样式,将padding值改成6,BackColor属性改为WhiteSmoke。从工具箱中拖一个SplitContainer控件,设置其水平拆分方向,设置在父容器中停靠,设置SplitterDistance属性为170,isSplitterFixed属性设置为True,此时窗体被分为上下两部分。
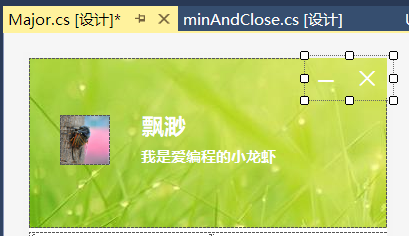
3.给splitContainer1.Panel1设置一个背景图,然后拖一个自定义控件minAndClose到它的右上角,设置自定义控件的Anchor属性为:Top,Right。拖一个PictureBox和两个Label,给Picture添加一个图片作为头像,一个Label作为昵称,一个Label作为个性签名。具体位置如下图所示。

此时已经完成上部分的界面搭建。
4.在下方区域拖一个TableLayoutPanel,设置为两行两列。四个单元格中添加四个panel。第一行panel作为消息和联系人的面板。第二行panel作为下方的颜色指示。设置第一行大小为绝对值45,第二行为3。然后将它拖动到紧挨着上部分的地方,如下图所示:

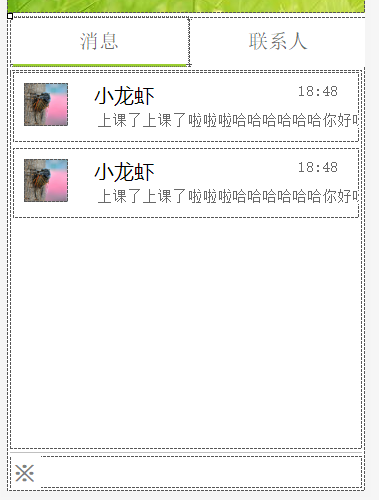
注意红色区域的绿色横条,其实它就是一个label控件。下面的区域开始设计一个个的消息面板,因篇幅原因,直接上图:

消息列表本身是一个长方形的panel,panel中放置了PictureBox和三个label用于显示昵称、消息内容和时间。容纳消息列表的是一个大的panel。这个大panel用于容纳消息列表,还有一个一样的大panel被覆盖,用于容纳好友列表。
最底部也是一个panel,底部和中间容纳消息列表的panel之间放了一个很小的label用于将两块区域分隔开。底部panel最左边放了一个label,用于打开CIM程序菜单。
最后奉上最终效果:

因篇幅原因,本篇文章就到这里,下一篇文章将继续补充如何调整Major窗体的大小以及介绍其它的窗体设计。
本文系小博客网站原创,转载请注明文章链接地址