上一篇文章给出了Login登录界面的详细制作过程,目的是让初学者体验如何对窗体上的控件进行布局,过程非常详细,如果对winform布局不熟悉的同学可以详细阅读。本篇文章将继续完成Login窗体上的注册界面,并且用代码完善界面中控件的点击事件。
搭建注册界面及文档大纲窗口
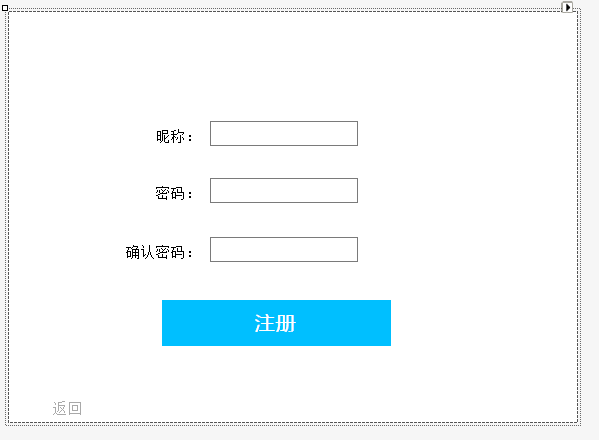
我将程序注册界面也放在Login窗体中,以一个Panel的形式显示。并且注册没有诸多验证,只设置昵称和密码即可,账号由程序随机生成。
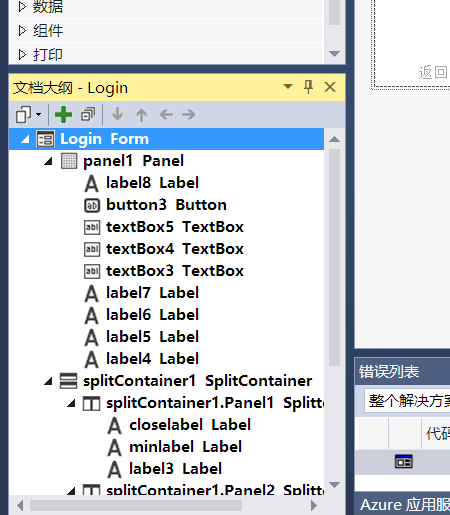
当一个窗体内有很多控件,并且控件有很多会互相覆盖,使用鼠标不方便找到所需的控件,通过“文档大纲”窗口很容易找到想要的控件。

1.在“视图”菜单上指向“其他窗口”,然后单击“文档大纲”。“文档大纲”窗口将显示Login窗体及其全部控件的树视图。容器的子控件在视图中显示为子节点。
2.在文档大纲窗口中选择Login窗体。在工具箱的“容器”节点中双击Panel,panel1将出现在设计器上。
3.确定你的panel1和splitContainer1在文档大纲树视图中是否是并列关系,是否都是Login窗体的第一子节点,如果不是,请在文档大纲树视图中拖动panel1到Login窗体下面,以至panel1和splitContainer1是并列关系。
4.设置panel1在父容器中停靠。panel1将覆盖全部区域。
5.从工具箱中拖5个Label控件,三个TextBox控件,一个button控件,将控件的文本和位置按照下图所示进行调整。

6.将panel1放置在splitContainer1上方。此时,panel1将覆盖掉splitContainer1。设置panel1的Visible属性为False。按F5启动项目,此时显示的还是登陆界面。
实现窗体控件的事件
接下来要用代码实现Login界面和注册界面的切换,以及关闭、最小化窗体的事件实现。
1.关闭label的点击事件,关闭Login窗体:this.Close();
2.最小化label的点击事件,最小化Login窗体:this.WindowState = FormWindowState.Minimized;
3.注册账号label的点击事件,打开panel1:panel1.Visible = true;
4.panel1面板中的返回label的点击事件,隐藏panel1:panel1.Visible = false;
到现在为止,Login窗体就全部设置完毕,包含了登录界面、注册界面。下一篇文章将简单介绍其他窗体的搭建过程。
本文系小博客网站原创,转载请注明文章链接地址