QQ小程序推出一段时间了,但是目前还不是特别火爆,网上有关的教程还不是很多,可能是因为微信小程序掩盖了QQ小程序的光芒了吧。
本篇文章将介绍作为一个开发者如何入门开发小程序。

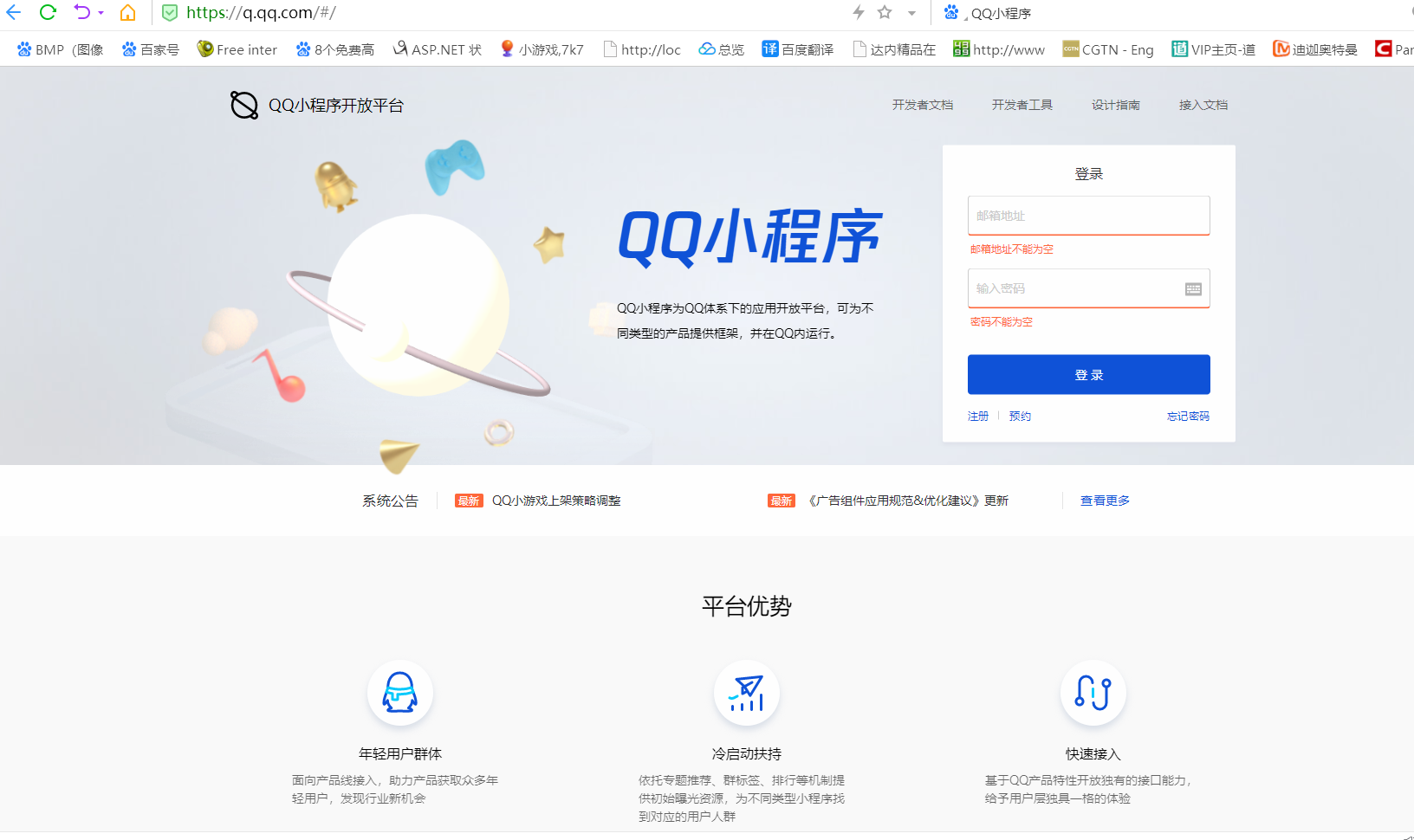
首先,百度进入到QQ小程序开放平台上注册账号,然后根据平台上的步骤填写信息,获得一个AppID,在后面建立项目的时候会用到它。信息填写好之后,按照平台上的文档说明,下载QQ小程序开发者工具。

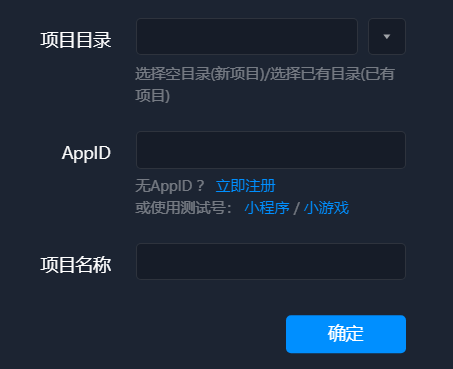
按照下图流程填写好信息

安装好QQ小程序开发者工具之后,打开后首先是让你创建一个项目,选择项目目录,然后填写在平台上获得的AppID,输入项目名称,就创建一个具有默认页面结构的hello world框架。如下图所示。

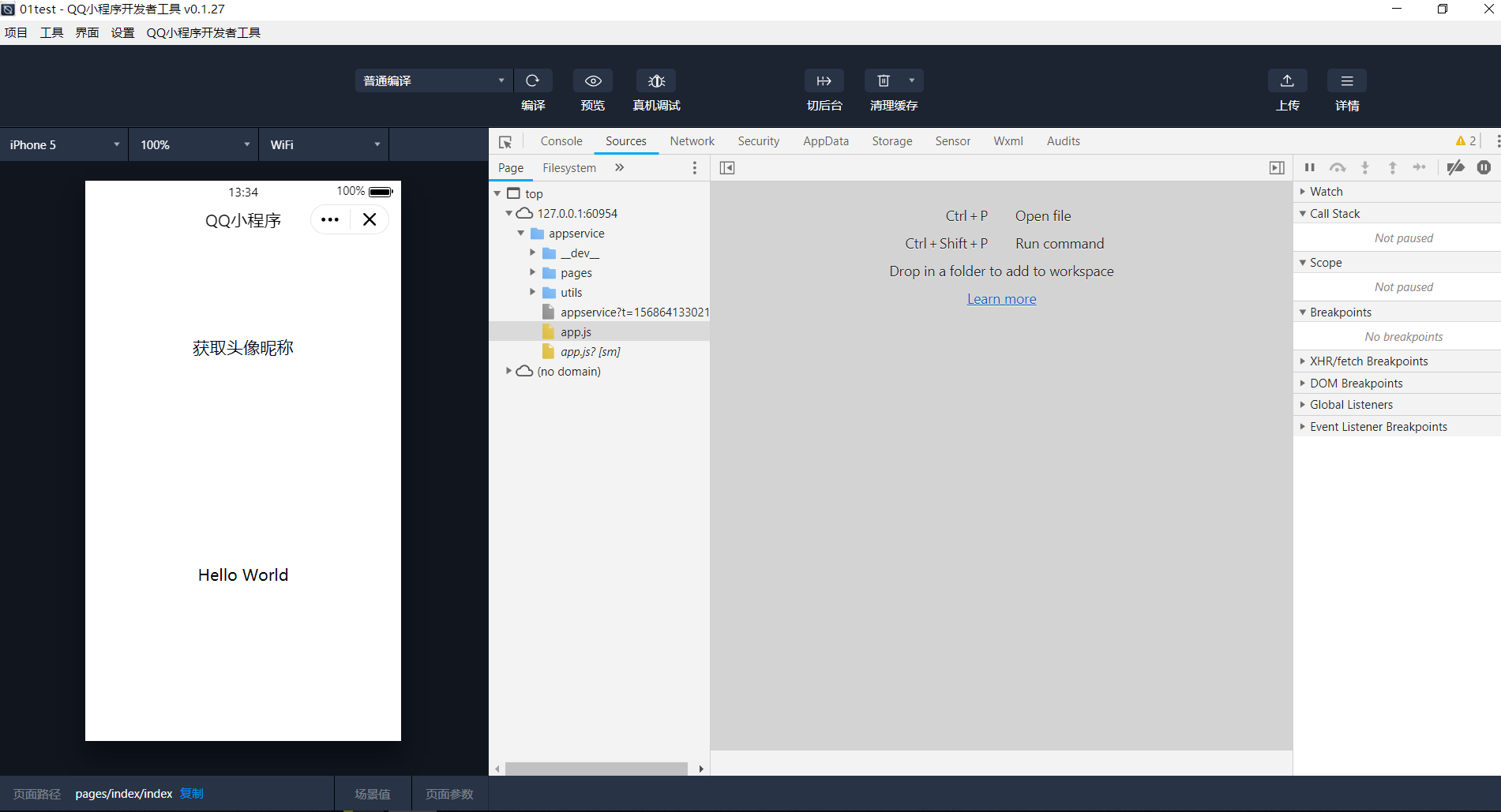
下图是开发工具主界面

第一次使用这个开发者工具的时候,根本不知道该如何下手,不知道代码如何编辑,都不知道该点哪儿,后来认真研究了一下开放平台上的文档,总算是明白了。首先,工具的左边像屏幕的是模拟器,可以实时出现写出来的效果,上方是工具栏,可以编译、预览和真机调试,还能清除各种缓存,其次右侧是最重要的调试窗口和代码编辑窗口了,注意,默认的page菜单下显示的文件目录结构是服务器形式,而不是文件系统,真正的文件目录结构需要在Filesystem菜单下将项目的本地文件夹添加过来,项目文件的目录结构才真实的展现出来。单击文件,会在右侧打开,代码就是在这里编辑的,至于文件目录结构的意思是什么,可以参考这篇文章:QQ小程序开发教程02:项目目录结构及整体框架介绍,今天就只说明开发环境的搭建。希望感兴趣的朋友可以亲自去试一试。
本文系网站原创,转载请注明文章链接地址